哇哦,你有没有想过,那些在浏览器里轻松玩转的HTML5游戏,其实背后有着丰富的源码故事呢?今天,就让我带你一起探索这个神秘的世界,揭开HTML5游戏源码的神秘面纱!
一、HTML5游戏源码,从何而来?

HTML5游戏源码,就像是游戏世界的秘密配方,让开发者们能够轻松地创造出各种有趣的游戏。那么,这些源码是从哪里来的呢?
1. 开源代码库:GitHub、Bitbucket等平台是获取HTML5游戏源码的主要渠道。这里有无数的开发者分享他们的作品,你只需要搜索相关关键词,就能找到心仪的项目,并通过Git克隆到本地。
2. 开发者论坛和教程网站:在这些平台上,不仅有源码,还有详细的使用教程和示例代码。这些资源可以帮助你更好地理解和使用源码。
二、HTML5游戏源码,结构揭秘

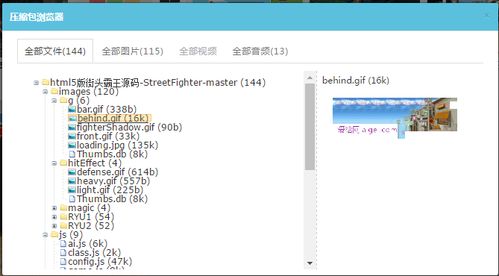
当你拿到一份HTML5游戏源码时,首先要做的是理解它的结构。一个典型的HTML5游戏项目通常包括以下几个部分:
1. HTML文件:这是游戏的入口点,负责引入其他资源和文件。
2. CSS文件:用于定义游戏的样式和布局。

3. JavaScript文件:这是游戏的核心,包含游戏的逻辑、渲染和交互代码。
4. 资源文件:包括图片、音频等。
三、HTML5游戏源码,运行之道
那么,如何运行这些HTML5游戏源码呢?
1. 浏览器运行:你需要一个支持HTML5的网络浏览器,如Chrome、Firefox、IE10或11等。
2. 文件结构:下载的HTML5游戏文件解压后,文件夹中会有一个后缀为html或htm的文件,通常以index.html命名。其他文件可能有js、css或图片后缀。
3. 运行方法:
- 将html文件拖拽到浏览器中。
- 在文件夹中选中html文件,右键单击,在菜单中选择打开方式,然后选择浏览器。
四、HTML5游戏源码,学习与创作
掌握了HTML5游戏源码的运行方法,你就可以开始学习如何创作自己的游戏了。
1. 学习基础知识:了解HTML、CSS和JavaScript的基本语法。
2. 参考源码:通过分析优秀的HTML5游戏源码,学习其中的设计思路和编程技巧。
3. 动手实践:尝试修改源码,添加自己的创意。
4. 分享作品:将你的作品分享到开源代码库或开发者论坛,与其他开发者交流学习。
五、HTML5游戏源码,未来展望
随着HTML5技术的不断发展,HTML5游戏源码的应用前景更加广阔。未来,HTML5游戏将会在以下几个方面有所突破:
1. 更丰富的游戏体验:HTML5游戏将更加注重用户体验,提供更加丰富的游戏内容。
2. 跨平台发展:HTML5游戏将更好地适应不同平台,让玩家在任何设备上都能享受到游戏的乐趣。
3. 社交互动:HTML5游戏将更加注重社交互动,让玩家在游戏中结识新朋友。
HTML5游戏源码的世界充满了无限可能。让我们一起探索这个神秘的世界,创造出更多精彩的游戏吧!

























网友评论