哇,你有没有想过,在浏览器里也能玩到精彩纷呈的游戏呢?没错,这就是HTML游戏代码的魅力所在!今天,就让我带你一起探索这个充满无限可能的数字世界,看看如何用HTML、CSS和JavaScript打造属于自己的游戏天地。
一、HTML游戏代码的入门之旅

想要开始HTML游戏代码的旅程,首先你得掌握三件法宝:HTML、CSS和JavaScript。这三者就像游戏中的角色,各司其职,共同打造出精彩的游戏世界。
1. HTML:搭建游戏舞台

HTML,全称超文本标记语言,是构建网页的基础。在HTML游戏中,它负责搭建游戏的舞台,比如创建游戏界面、按钮、输入框等。想象你正在用积木搭建一个城堡,HTML就是那些五彩斑斓的积木。
2. CSS:美化游戏外观

CSS,即层叠样式表,负责美化游戏的外观。你可以用CSS设置游戏元素的样式,比如颜色、大小、位置等。就像给城堡穿上漂亮的衣服,让它在阳光下熠熠生辉。
3. JavaScript:赋予游戏灵魂
JavaScript,一种强大的脚本语言,负责实现游戏的逻辑和交互。它可以让游戏角色动起来,让玩家与游戏互动。想象你给城堡里的角色赋予了生命,它们可以跑、跳、战斗,甚至还能与你对话!
二、HTML游戏代码的实战演练
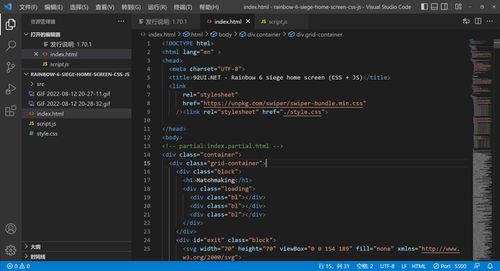
掌握了三件法宝,接下来就是实战演练了。以下是一个简单的猜数字游戏示例,让你感受一下HTML游戏代码的魅力。
```html
我已经想好了一个1到100的数字!你猜是多少?
在这个例子中,我们用HTML创建了游戏界面,用CSS设置了样式,用JavaScript实现了游戏逻辑。是不是很简单呢?
三、HTML游戏代码的进阶之路
当你掌握了基础,就可以尝试更复杂的游戏了。以下是一些进阶技巧:
1. Canvas绘图
Canvas是HTML5中一个强大的绘图元素,可以让你在网页上绘制图形、动画等。使用Canvas,你可以打造出更加丰富的游戏画面。
2. 游戏框架
游戏框架可以简化游戏开发过程,提高开发效率。常见的游戏框架有Phaser、Pixi.js、Three.js等。
3. 物理引擎
物理引擎可以处理游戏中的碰撞检测、物体运动等物理效果,让游戏更加真实。
4. 音频处理
HTML5的Audio API可以让你在游戏中添加音效和背景音乐,提升游戏体验。
四、HTML游戏代码的未来展望
随着技术的不断发展,HTML游戏代码的未来充满无限可能。以下是一些趋势:
1. VR/AR游戏
HTML5与VR/AR技术的结合,将为游戏带来全新的体验。
2. 云游戏
云游戏可以让玩家在任意设备上畅玩游戏,无需担心硬件配置。
3. 人工智能
人工智能可以应用于游戏开发,实现更加智能的游戏体验。
在这个充满活力的数字时代,HTML游戏代码将带给我们更多惊喜。让我们一起期待吧!

























网友评论