哇,你有没有想过,在浏览器里也能玩到像《马里奥》那样酷炫的游戏?没错,这就是HTML5游戏开发的魅力所在!今天,就让我带你一起探索这个充满无限可能的领域吧!
HTML5:开启游戏新纪元

HTML5,作为新一代的网页标准,它不仅让网页变得更加丰富多彩,还让游戏开发变得触手可及。想象你只需要一个浏览器,就能在手机、平板、电脑上畅玩各种游戏,这简直太神奇了!
基础技能:HTML5、CSS3、JavaScript

要成为一名HTML5游戏开发者,首先你得掌握三大基础技能:HTML5、CSS3和JavaScript。
- HTML5:它是网页的骨架,负责构建游戏的结构。

- CSS3:它是网页的皮肤,负责美化游戏的外观。
- JavaScript:它是网页的灵魂,负责控制游戏的逻辑和交互。
Canvas API:绘制游戏的舞台
在HTML5中,Canvas API是游戏开发的核心。它就像一个画布,让你可以在上面绘制各种图形和动画。
- 绘制图形:你可以使用`canvas.getContext('2d')`获取2D绘图上下文,然后使用`fillRect`、`strokeRect`等方法绘制矩形、圆形等图形。
- 动画效果:通过定时器(`setInterval`或`requestAnimationFrame`)和Canvas API,你可以实现游戏中的动画效果。
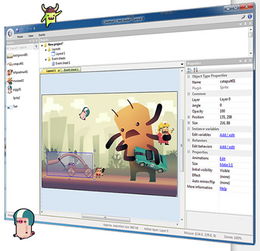
游戏引擎:助你一臂之力
虽然纯用HTML5和JavaScript可以开发游戏,但使用游戏引擎会大大简化开发流程。目前市面上有很多优秀的游戏引擎,如:
- Phaser:一个轻量级的HTML5游戏框架,支持2D游戏开发。
- CreateJS:一个功能强大的HTML5游戏框架,支持2D和3D游戏开发。
- Pixi.js:一个高性能的2D游戏引擎,适合开发大型游戏。
实战案例:旋转吧,方块!
接下来,让我们通过一个简单的案例——旋转方块,来感受一下HTML5游戏开发的乐趣。
1. 创建HTML结构:在HTML文件中添加一个`canvas`元素,并设置其宽度和高度。
2. 编写JavaScript代码:使用Canvas API绘制方块,并设置定时器使其旋转。
3. 添加特效:使用CSS3为方块添加阴影效果,使其更加立体。
进阶技巧:WebGL与Web Audio API
如果你想要开发更高级的游戏,可以尝试使用WebGL和Web Audio API。
- WebGL:它提供了3D图形渲染的能力,让你可以在浏览器中实现3D游戏。
- Web Audio API:它提供了音频处理的能力,让你可以为游戏添加音效和背景音乐。
HTML5游戏开发的优势
相比传统的游戏开发,HTML5游戏开发具有以下优势:
- 跨平台:HTML5游戏可以在各种设备上运行,包括桌面电脑、智能手机和平板电脑。
- 零安装:用户无需下载和安装任何软件,只需打开浏览器即可玩游戏。
- 开发成本低:HTML5游戏开发工具和框架丰富,降低了开发成本。
HTML5游戏开发是一个充满挑战和机遇的领域。只要你掌握了相关技能,就能在这个领域大放异彩。快来加入HTML5游戏开发的行列吧,让我们一起创造更多精彩的游戏!

























网友评论