嘿,小伙伴们,你们有没有想过在自己的网页上搞个超级酷炫的轮播图?就像那些大牌网站一样,图片一张接一张地滑来滑去,简直帅呆了!今天,我就来教你们怎么用JavaScript实现这个效果,让你们的网站瞬间高大上起来!

首先,你得有个HTML结构,放上几张你喜欢的图片。然后,用CSS稍微打扮一下,让它们排排站好。接下来,就是JavaScript的表演时间了!

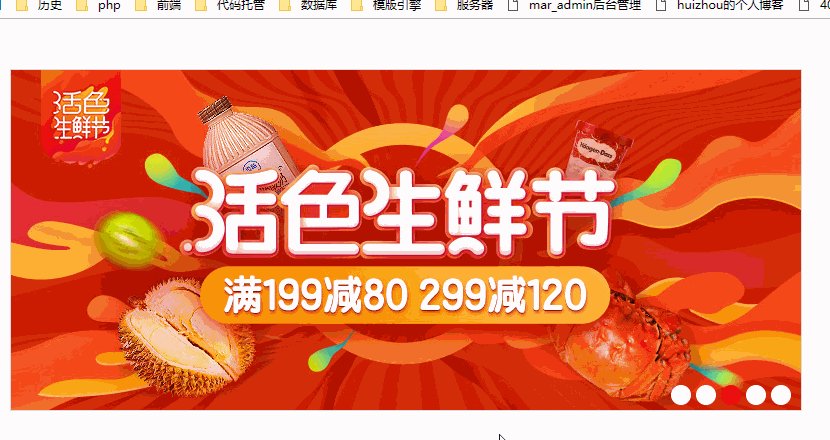
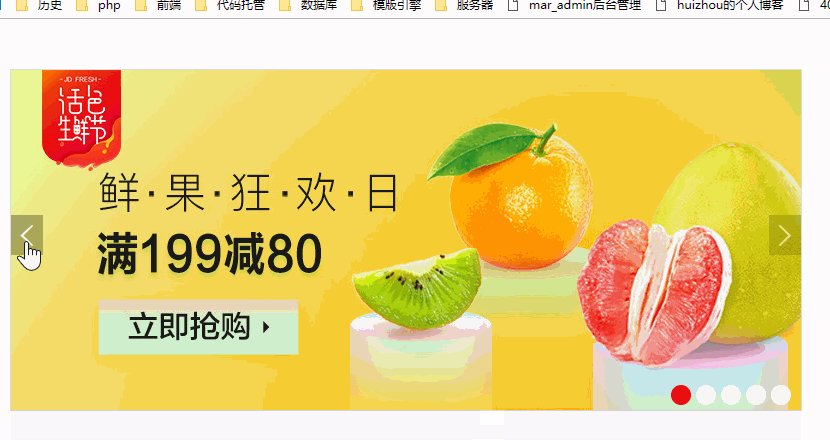
我们可以用一些简单的脚本,比如设置一个定时器,每隔几秒钟就切换到下一张图片。还可以加点动画效果,比如图片滑动、淡入淡出,让整个轮播看起来更加生动。
想象一下,当你的朋友们访问你的网站,看到这个酷炫的轮播图,他们肯定会眼前一亮,说不定还会向你请教怎么做的呢!

而且,这个轮播图不仅仅是好看,它还能帮你在有限的空间里展示更多的内容。比如,你可以放上最新的产品、最火的活动,甚至是一些精彩的瞬间,让你的网站内容更加丰富。

tokenpocket最新下载:https://zhonglianxinxiwang.com/wangyoux/18032.html

























网友评论