表单验证,作为前端开发中必不可少的一环,对于用户输入的合法性检验至关重要。而在Vue框架中,有多种方式可以实现表单验证。下面我将为大家进行一场精彩的对比评测,带你探索不同方式的优缺点,让你的表单更出彩!
方式一:模板引用

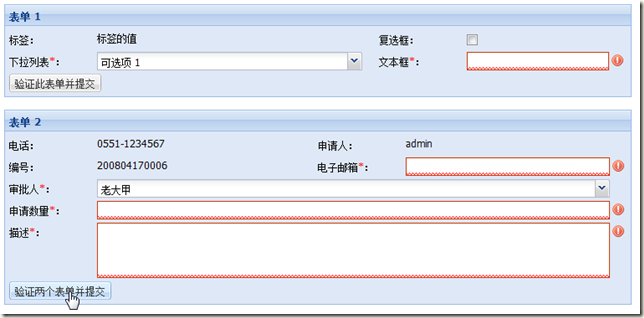
首先介绍的是最简单直接的方式——模板引用。通过在Vue模板中使用v-model指令和自定义校验方法,我们可以轻松实现表单验证。这种方式操作简单,适用于小型项目或者简单的表单场景。但是当遇到复杂的校验规则时,代码会显得冗长繁琐,并且无法复用。

方式二:插件库
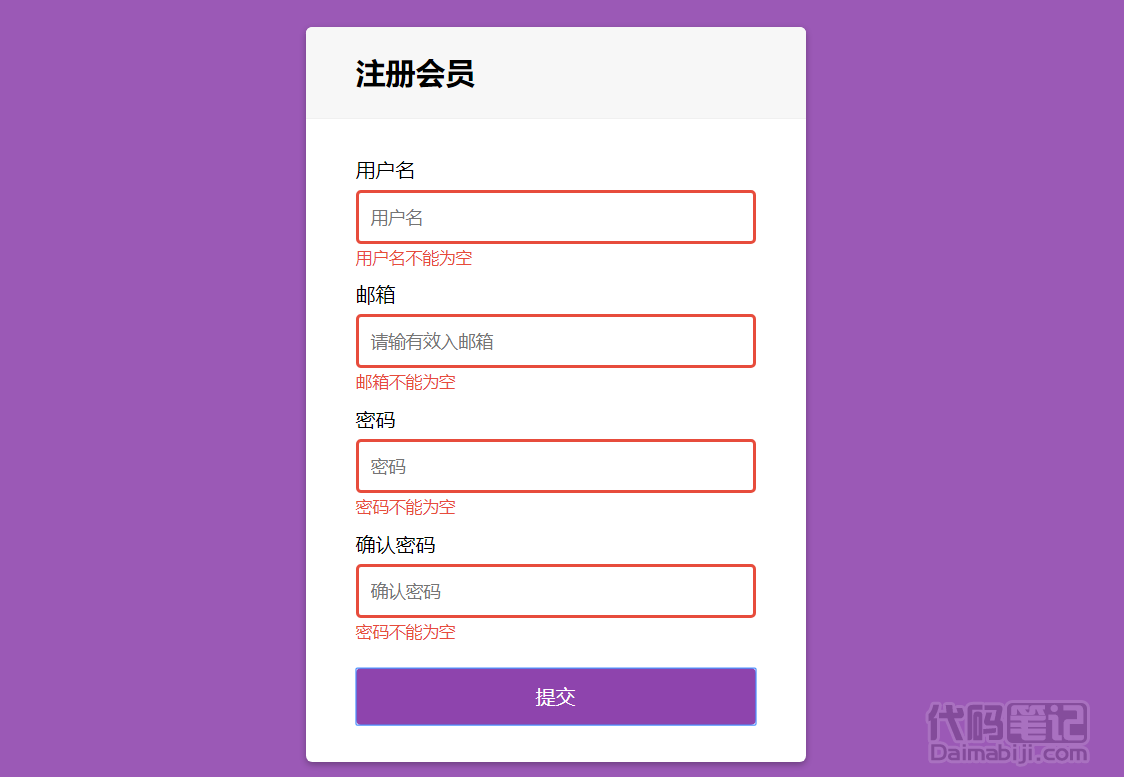
如果你想要更加便捷、灵活地进行表单验证,那么插件库就是你的不二之选!Vue提供了丰富多样的插件库,如VeeValidate、vee-validate等。这些插件库提供了丰富的校验规则和错误提示功能,并且支持自定义校验规则和错误信息。使用插件库能够大大提高开发效率,让你的表单验证更加高效精确。

方式三:自定义指令

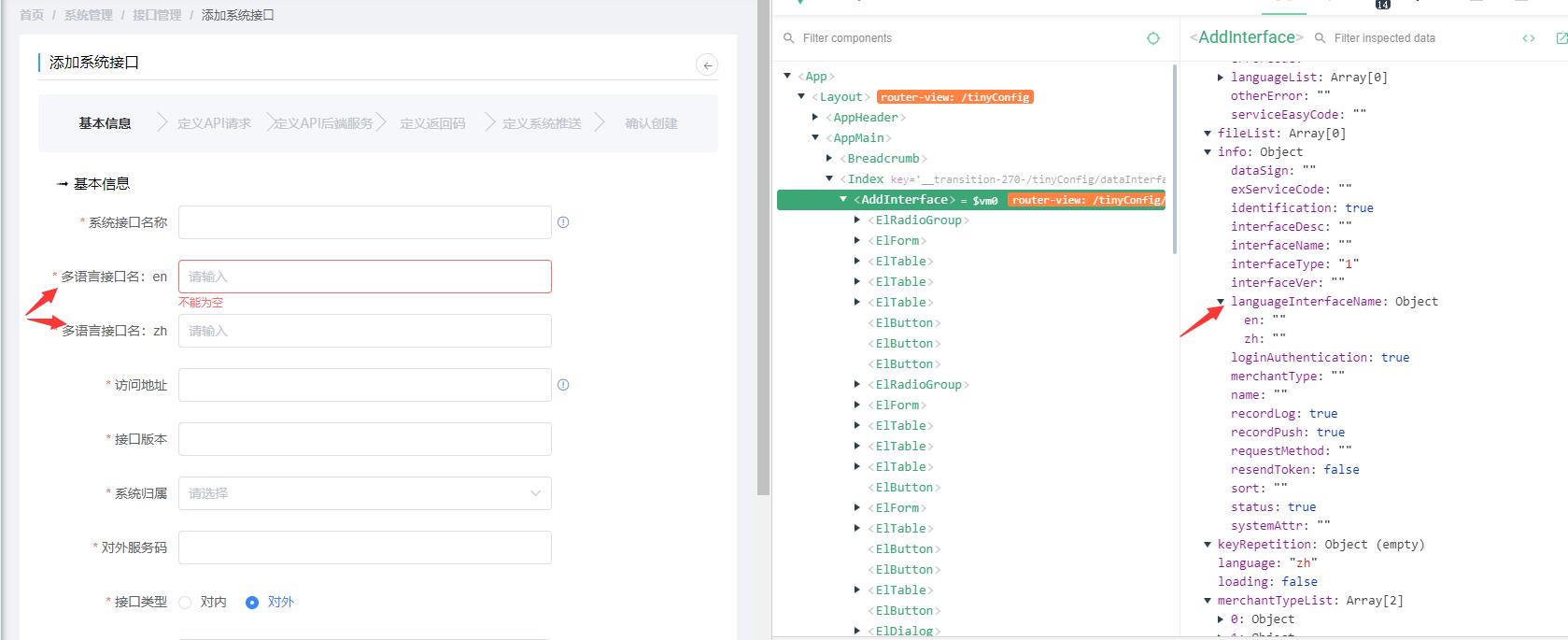
对于那些追求极致自由度和个性化的开发者来说,自定义指令是最好的选择。通过自定义指令,我们可以完全掌控表单验证的过程。你可以根据项目需求,定制化校验规则、错误提示和样式等。
telegeram官方app:https://zhonglianxinxiwang.com/wangyoux/17887.html

























网友评论